Behind the Build: Disney's WordPress Migration

Welcome to WP for ENTERPRISES, where we go behind the scenes of BILLION-DOLLAR WordPress websites.
In this issue, you'll discover:
- Challenges with Disney's old web stack
- Why Disney chose WordPress for their 100+ websites over other CMS
- The four key strategies behind Disney's recent shift to WordPress
By the way, this project was handled by Crowd Favorite.
Ever wondered how the magic happens at Disney's websites?
A few months back, I had the pleasure of attending a session by Alexandra Guffery, Disney's User Experience Lead, at WordCamp USA 2024 in Portland, Oregon. She delivered powerful insights on managing Disney’s extensive web infrastructure. If you're curious, there's a recording available, but don't worry—I’ve got you covered with all the essential takeaways right here, making you feel as if you were behind the scenes of Disney’s digital world.
Today, we're exploring how Disney (~$210 billion dollar enterprise) handles its digital kingdom, particularly their recent move to WordPress, which meshes well with our deep dives into the tech stacks of billion-dollar brands.
The Walt Disney Company has a few hundred websites and recently shifted over 60 of them to WordPress. They’re not stopping there—another 50 are on their way in the coming months.

What was the itch Disney needed to scratch?
Originally, Disney's web infrastructure was a mix—a little bit of WordPress here, a lot of custom CMS there. They faced several challenges:
- Internal demand for new and updated websites was through the roof.
- Each new site needed its own codebase and review process, slowing things down.
- Outdated practices were holding back their performance on search engines and making sites less accessible.
- Reliance on various page builders was racking up costs, not to mention the expired support and security vulnerabilities.
Why WordPress?
Disney decided to go all-in on WordPress for two major reasons:
#1: Open Source Goodness
- Always Improving: The open-source nature of WordPress means continuous enhancements.
- Cost-Effective: Yeah, cost matters even for Disney.
- Flexibility and Scalability: It grows and adapts as they do.
- SEO & Security: Built to be found and to be safe.
- Training & Docs: Plenty of resources to get teams up to speed.
#2: Gutenberg’s Spell
- Block Editor: Ditches the need for custom page builders.
- Drag-and-Drop: Easy to use with drag-and-drop.
- Design-Centric: Achieves stunning results that resonate with Disney’s creative ethos.
- Developer-Friendly: Coders can jump right in without a hitch.
The 4 Core Strategies of Disney’s WordPress Success
Strategy #1: Design Leads the Way
At Disney, the magic starts with design.
So, the design isn’t just a detail; it's at the heart of everything they do, aiming to create magical user experiences for all visitors.
Disney's vast empire faced a real design dilemma: its sheer size made it tough to keep its websites visually aligned. To conquer this, they rolled out a unified design system—a game changer that we'll dive deeper into with strategies #2 and #3. This move wasn't just about sprucing up their sites; it was about creating a cohesive, recognizable face for Disney online, everywhere.

One fascinating shift I noticed is Disney’s pivot to a web-first design approach rather than the mobile-first strategy that’s been all the rage. It really makes me wonder: is mobile-first not the golden standard anymore?
Everything else, like page performance, best coding practices, and ease of updating content, was kind of a second priority.
Strategy #2: ATOMIC Design System
Disney has fully embraced the Atomic Design framework. [Sidenote: it’s a pretty neat framework for design; we also use it in Multidots on our client websites. Learn more about ATOMIC design]
If you aren't familiar with these design frameworks, think of it as a building with LEGO blocks, but for websites.
Here’s a quick breakdown:
- Atoms: These are the fundamental UI elements like labels, input fields, and buttons.
- Molecules: Combinations of atoms that function together, like a label, search input, and button.
- Organisms: Complex UI components, such as a navigation bar. (Gutenberg Patterns is an example of organism)
- Templates: Collections of atoms, molecules, and organisms that form a page-level object.
- Pages: This is the final version of the design with real content on the template.

Strategy #3: Build for One. Build for Everyone.
Here's something cool: to make make website creation a breeze and keep that classic Disney look consistent, the Disney web team crafted their very own custom WordPress theme—aptly named "Aloha." Catchy, right?
Aloha is pretty versatile. It uses child themes to tailor each site according to its specific needs—whether it's the Disney Parks Blog, internal communications, documentation, or press releases—while keeping everything snugly within Disney's overall design framework.
We also advocate using a custom theme and child theme approach with our clients. It’s a smart, scalable strategy that saves time and cost, especially for big enterprises that create and manage 100s of websites.

Strategy #4: Go All-in with Gutenberg Block Editor
Disney made a great decision by using the Gutenberg editor (block-based drag-and-drop content editor) in WordPress, which has made creating websites much easier. Here’s a simple explanation of what they did:
- Custom Blocks: Disney created more than 50 custom Gutenberg blocks that make it easier for their team to design attractive and engaging web pages quickly.
- Easy Design Changes with Block-Level Theming: This approach allows Disney's team to update the look of websites easily without needing to write new code.
- Custom Taxonomies: They rolled out several custom taxonomies—think of these like super-organized filing cabinets for their content. This setup is perfect for managing diverse assets, like media kits for press releases, making sure everything is right where it needs to be.
- Handling Complex Details with Advanced Custom Fields (ACF): For more detailed and complex parts of their websites, Disney uses ACF plugin. (I'm curious to see if Disney might switch to Secure Custom Fields, especially with all the recent issues between WPEngine and Automattic.)

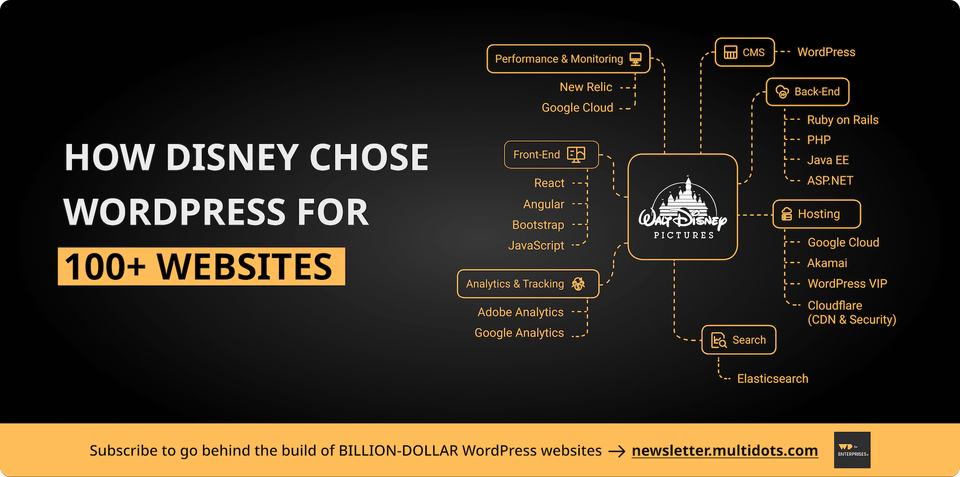
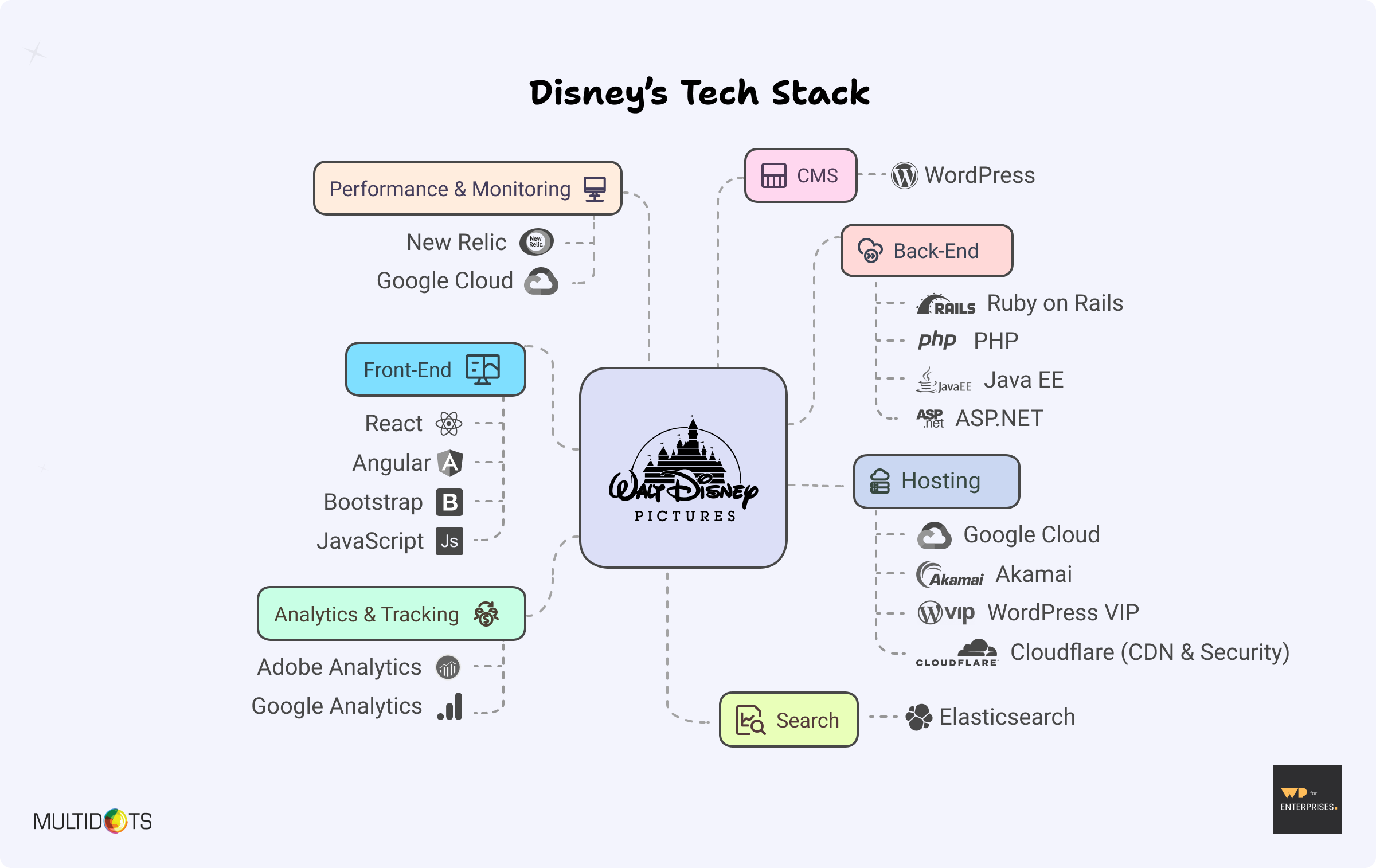
Disney's Tech Stack

There you have it—a peek behind the tech transformation at one of the world’s most beloved brands. Disney’s transition to WordPress is more than just a shift in technology; it’s a strategic move designed to make their digital experiences as enchanting as the stories they tell.
Although Disney's website development was handled by Crowd Favorite, we at Multidots have applied our expertise to other multi-billion dollar brands such as Pepsico ($267B), Ask Media Group ($1B), Howmet Aerospace ($17.59B), enhancing their digital landscapes significantly.
IN CASE YOU MISSED IT:
By the way, in the previous issue, I shared “Over 30 Practical AI Ideas You Can Try in Your WordPress Website” Check out this link!
In this issue, you'll learn:
- How big media and enterprise brands like TechCrunch, Spotify, National Geographic, Airbnb, BBC, CNN, and BuzzFeed use AI in their publishing workflows.
- 30+ AI strategies organized in categories: SEO, security, content creation, editorial workflow, accessibility, e-commerce, and support.
- Get the right tools or WP plugins to implement these AI ideas into your WordPress website.

👋 Until next time, Anil | CEO and Co-Founder → Multidots, Multicollab & Dotstore.
FYI…I also write about personal growth and agency growth.
P.S. Happy Holidays and best wishes for the New Year!!! If you are interested, here's an awesome list of holiday gift ideas (with cool deals) from a business group I’m a part of. 🎁

WP for ENTERPRISES is brought to you by Multidots, an enterprise WordPress web agency that’s been empowering big enterprises to scale and succeed with WordPress.

Whenever you're ready (no pressure), there are four ways we can help:
#1: Enterprise WordPress consulting – Think of us as your WordPress GPS. We’ll get you where you need to go.
#2: Migrate your website to WordPress – No stress, no mess—just a smooth ride to the WP world.
#3: Designing and building a new site – Your dream site, minus the nightmares.
#4: Optimizing and maintaining your site – Because nobody likes a slow website (or a hangry one).
📆 Book a quick, free call—no hassle, no commitment, just solutions that work for you.


Member discussion