How We Optimize Big, Busy, and Bulky WordPress Sites for Performance (and You Can Too)

Welcome to WP for ENTERPRISES, where we go behind the scenes of BILLION-DOLLAR WordPress websites.
In this issue, you'll discover:
- Advanced techniques to optimize large, content-heavy WordPress websites
- How to handle high traffic and improve site performance for millions of visitors
- Effective ways to manage bulky media files, ad integrations, and numerous scripts
- Step-by-step actions to improve website speed and reduce load times
- How to improve Core Web Vitals (CWV), especially for mobile performance
In this issue, I’m taking you behind the curtain of some massive WordPress websites where the magic happens. I’m talking about how we optimize:
- Big → Think thousands of content pages
- Busy → Millions of visitors coming through
- Bulky → High-res media, ad integration, scripts galore—all the goodies
Now, sure, there are a bazillion tech guides, plugins, and 'how-tos' floating around that claim to help you optimize your WordPress site. But let’s be honest—they don’t dig deep enough when your site is big, busy, and bulky. Most of them just scratch the surface, doing the basics that barely move the needle.
That’s why, over the last few months, my team and I have been working on this special project. We’ve prepared an actionable guide specifically designed to speed up those hefty websites. 🚀
Here's what you'll get in this guide:
- It’s actionable → No fluff, just stuff you can actually do and cross off your to-do list.
- It’s organized → Neatly divided into categories like Server, Database, Caching, Ad Media, etc. (Because we’re nerds like that.)
- Impact scores → Every tip comes with an impact score out of 10, so you know what to tackle first.
Who Will Benefit the Most from This Guide?
If you're looking for beginner-level tips, this guide will blow your mind. But if you're up for some NASA-level performance tweaking, this is your jam. 🚀
- You’ve already done the basics, and your site runs fine—but you’re aiming for great. You want to go from “good” to “wow, this is fast!”
- Your Core Web Vitals (CWV) scores on mobile are struggling, and you want them to turn green. You’re tired of seeing the desktop in the clear and mobile just hanging on.
- Google (aka “Lord of the Internet”) says your website should load in under 3 seconds. But you’re not average, are you? You want that load time under 2 seconds because, let’s face it, who doesn’t love being faster than everyone else?
“But how do I know you're not just blowing hot air?” Fair question. With all the noise online, skepticism is healthy.
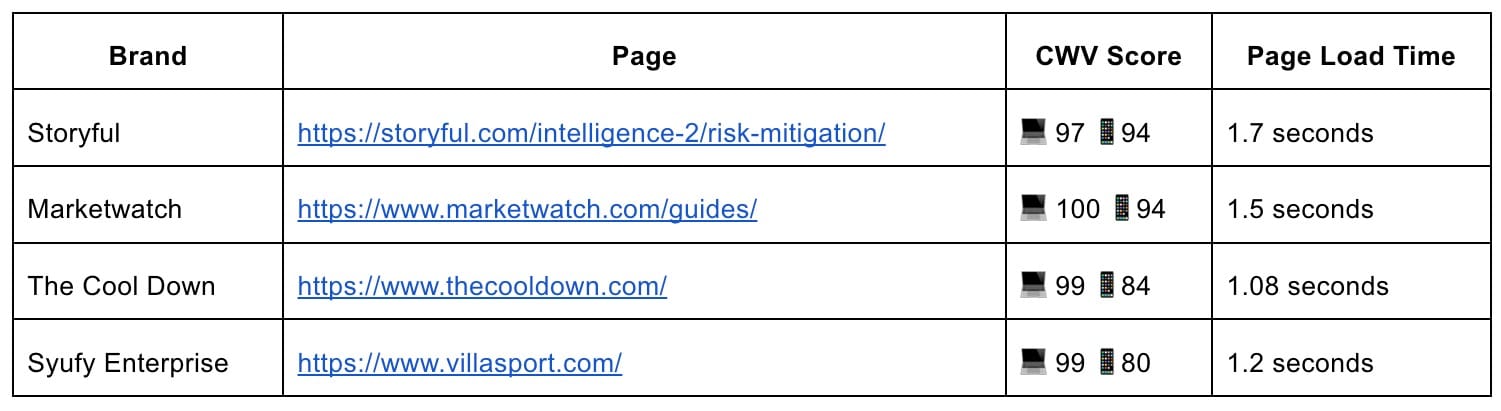
Here’s the proof: we’ve used these tips to optimize our clients' websites, and the results speak for themselves.